目次
Highlighting Code Blockとは
「Highlighting Code Block(以下HCB)」はWordPressに初めからインストールされている、ソースコードを見やすく色付けしてくれる(いわゆるシンタックスハイライト)プラグインです。しかしこのHCB、「Prism.js」を使用してソースコードに色付けしますが、カラーリングが今一つパッとしません。
そこで少しだけ手を加えてみようというのが本ページの趣旨です。
独自prism.cssを作成する
さっそくですが少しだけ手を加えた「prism.css」が下記になります。カラーリングの他、text-shadowが有効にならないのでimportantを付けているのもポイントです。
[prism.css]
/* PrismJS 1.29.0
https://prismjs.com/download.html#themes=prism&languages=markup+css+clike+javascript+c+cpp+json+json5+toml+visual-basic */
code[class*=language-],
pre[class*=language-] {
color: #000;
background: 0 0;
text-shadow: 0 1px #fff !important;
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
font-size: 1em;
text-align: left;
white-space: pre;
word-spacing: normal;
word-break: normal;
word-wrap: normal;
line-height: 1.5;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none
}
code[class*=language-] ::-moz-selection,
code[class*=language-]::-moz-selection,
pre[class*=language-] ::-moz-selection,
pre[class*=language-]::-moz-selection {
text-shadow: none;
background: #b3d4fc
}
code[class*=language-] ::selection,
code[class*=language-]::selection,
pre[class*=language-] ::selection,
pre[class*=language-]::selection {
text-shadow: none;
background: #b3d4fc
}
@media print {
code[class*=language-],
pre[class*=language-] {
text-shadow: none
}
}
pre[class*=language-] {
padding: 1em;
margin: .5em 0;
overflow: auto
}
:not(pre)>code[class*=language-],
pre[class*=language-] {
background: #f5f2f0
}
:not(pre)>code[class*=language-] {
padding: .1em;
border-radius: .3em;
white-space: normal
}
.token.cdata,
.token.doctype,
.token.prolog {
color: #708090
}
.token.comment {
color: #008000
}
.token.punctuation {
color: #999
}
.token.namespace {
opacity: .7
}
.token.boolean,
.token.constant,
.token.deleted,
.token.number,
.token.property,
.token.symbol,
.token.tag {
color: #905
}
.token.attr-name,
.token.builtin,
.token.inserted,
.token.selector {
color: #905
}
.token.char,
.token.string {
color: #e39
}
.language-css .token.string,
.style .token.string,
.token.entity,
.token.operator,
.token.url {
color: #cc6633;
}
.token.atrule,
.token.attr-value,
.token.keyword {
color: #33c
}
.token.class-name {
color: #33c
}
.token.function {
color: #ee6633
}
.token.important,
.token.regex,
.token.variable {
color: #e90
}
.token.bold,
.token.important {
font-weight: 700
}
.token.italic {
font-style: italic
}
.token.entity {
cursor: help
}独自prism.cssを登録する
- 作成した「prism.css」を使用しているテーマの下にアップロードします。
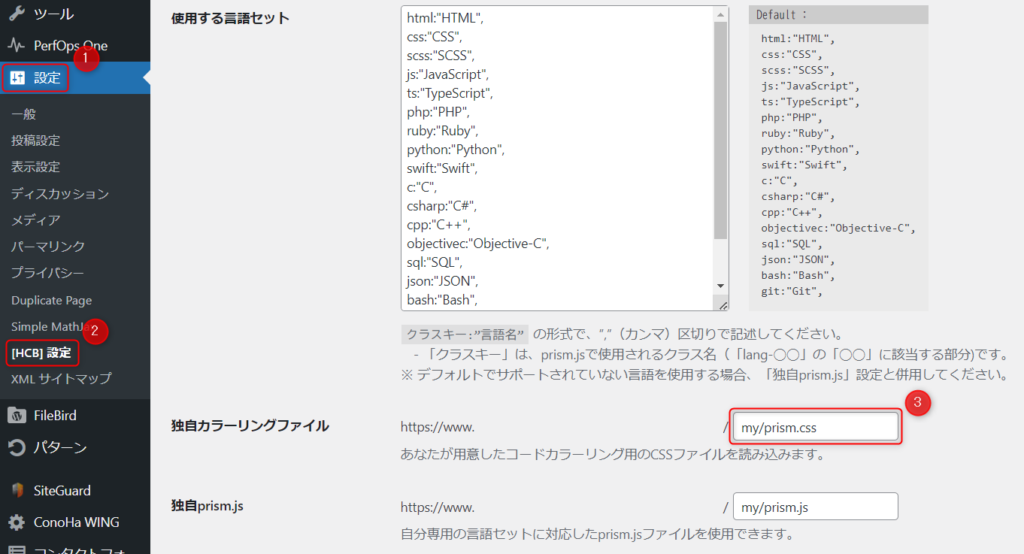
- WordPressの設定から[HCB] 設定をクリックします。
- 独自カラーリングファイルにアップロードした「prisim.css」へのアドレスを入力します。
- ページ下部の[変更を保存]ボタンをクリックします。


コメント