はじめに
Visual Studio Code(ビジュアル スタジオ コード)はMicrosoft社が開発している高機能なフリーのエディターです。略して「VS Code」と表記されることもあります。コード補完、スニペット、シンタックスハイライトなど、プログラムのソースコードやHTMLの作成に向いた機能がてんこ盛りです。また拡張機能をダウンロードすることで、さまざまな機能を追加することができます。
settings.json
「settings.json」とはVisual Studio Codeの設定を保存したJSON形式のファイルです。Visual Studio Codeはチェックボックスやコンボボックスなどで設定を行えますが、その設定は「settings.json」に保存されます。逆に「settings.json」に適切に入力することで、設定に反映させることができます。
- 設定にはデフォルト値というものがあり、デフォルト値から変更した項目のみが「settings.json」に登録されます。
- JSON(JavaScript Object Notation)は、その名のごとくJavaScriptで用いられているオブジェクト表記法です。昨今ではJavaScriptに限らず、クラウドへのデータ送信などさまざまなデータのフォーマットに用いられています。
- JSONファイルのエンコードはUTF-8である必要があります。

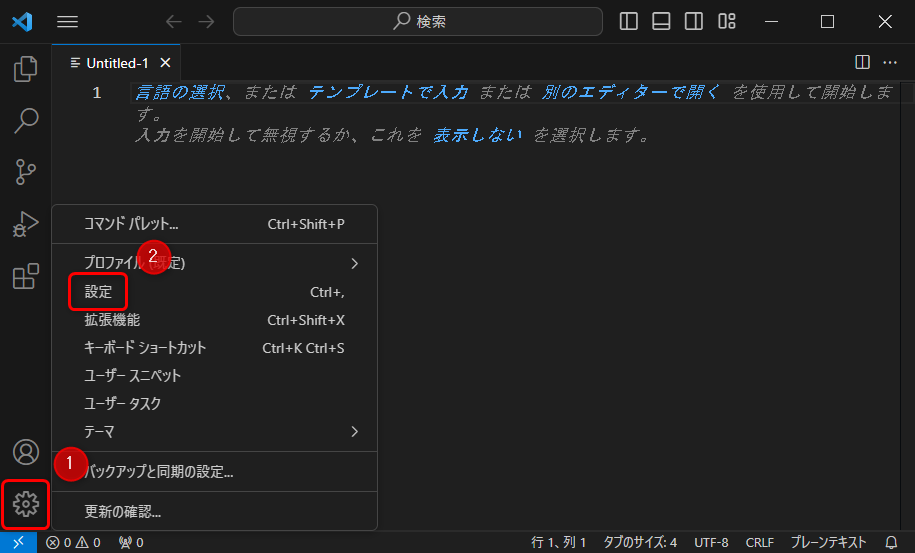
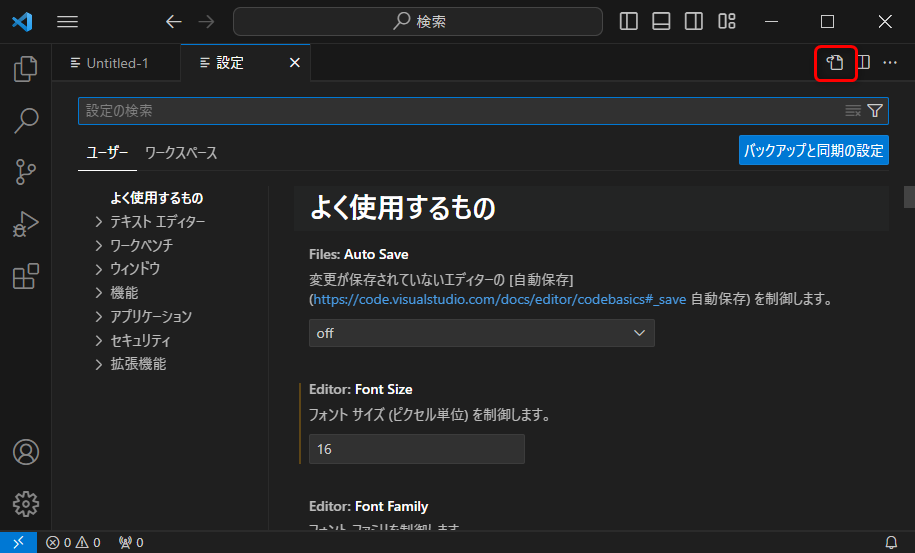
「settings.json」の開き方



設定には2種類ある
設定にはユーザー用とワークスペース用の2種類あります。
| 項目 | 内容 |
|---|---|
| ユーザー用 | Visual Studio Code全体に共通する設定です。 |
| ワークスペース用 | ワークスペース(特定のフォルダー)内だけに適用される設定です。ユーザー用より優先度が高く、相反する設定を行った場合、ワークスペース用の設定が反映されます。 |
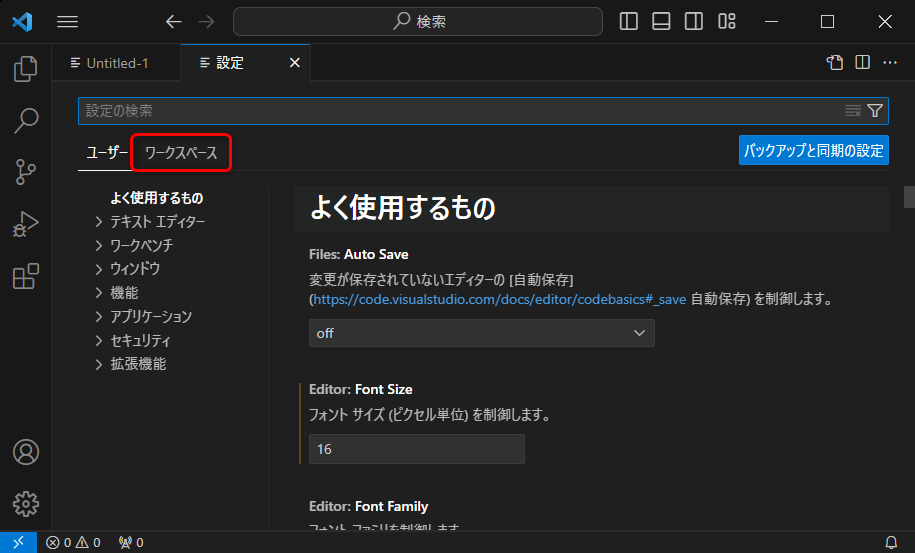
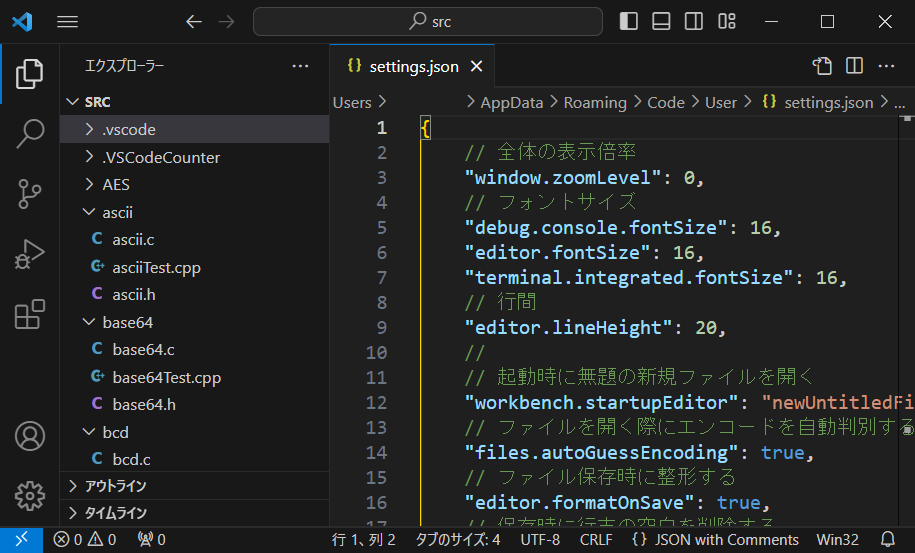
初期状態で表示されているのはユーザー用で、下図赤枠部をクリックすることでワークスペース用に切り替えることができます。

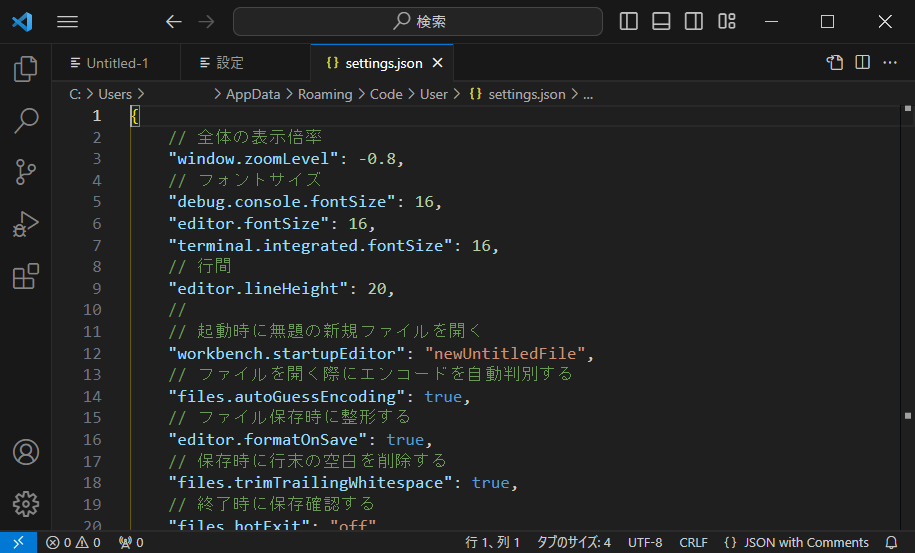
設定例
設定例と、以降にいくつかの設定項目を紹介します。
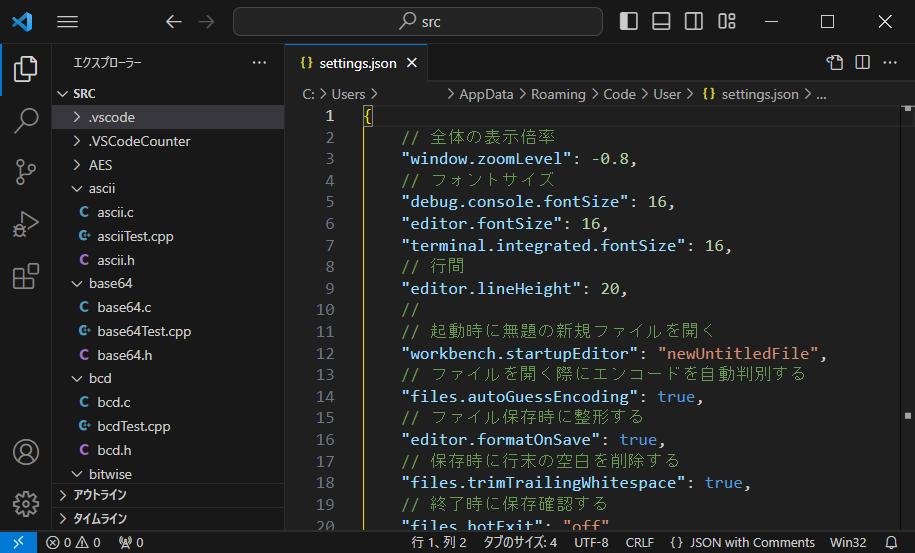
[settings.json]
{
// 全体の表示倍率
"window.zoomLevel": -0.8,
// フォントサイズ
"debug.console.fontSize": 16,
"editor.fontSize": 16,
"terminal.integrated.fontSize": 16,
// 行間
"editor.lineHeight": 20,
//
// 起動時に無題の新規ファイルを開く
"workbench.startupEditor": "newUntitledFile",
// ファイルを開く際にエンコードを自動判別する
"files.autoGuessEncoding": true,
// 保存時に行末の空白を削除する
"files.trimTrailingWhitespace": true,
// 終了時に保存確認する
"files.hotExit": "off",
//
// タブキーでスペースを挿入
"editor.insertSpaces": false,
// ミニマップを非表示
"editor.minimap.enabled": false,
// ブラケットペアを有効
"editor.guides.bracketPairs": true,
// プレビューエディターを無効化する
"workbench.editor.enablePreview": false,
// ファイルを拡張子でソートする
"explorer.sortOrder": "type",
//
// エクスプローラーから非表示にする拡張子・フォルダー
"files.exclude": {
"**/*.exe": true
},
// 検索の対象外にする拡張子・フォルダー
"search.exclude": {
"**/*.exe": true
},
}

設定項目の紹介
window.zoomLevel
全体の表示倍率を変更します。0がデフォルトで、負の値なら縮小、正の値なら拡大表示します。


files.autoGuessEncoding
「true」に設定すると、ファイルを開く際にエンコードを自動判別します。しかしこの自動判別、あまり精度はよくありません。このため例えばエンコードが定まっているのであれば、下記のようにワークスペースに設定すると良いでしょう。
{
"files.autoGuessEncoding": false,
"files.encoding": "shiftjis",
}editor.guides.bracketPairs
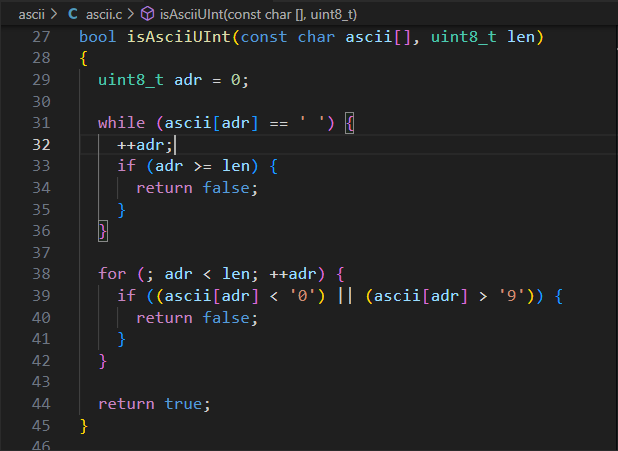
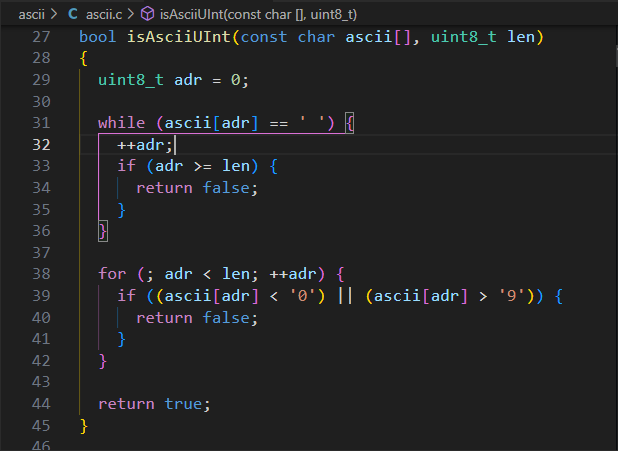
「true」に設定すると、カーソルを囲うブラケット(括弧)ペア示すガイドを表示します。


workbench.editor.enablePreview
「false」に設定することで、プレビューエディターを無効化できます。
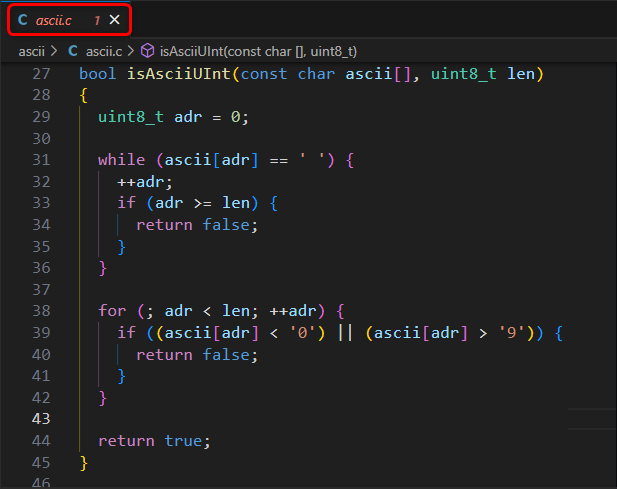
下図赤枠部のようにファイル名が斜体となっているのがプレビュー状態です。プレビュー状態のタブは保持されません。他のファイルを選択すると置き換わります。編集状態で開くには、エクスプローラーからダブルクリックでファイルを選択する必要があります。これが手間なので、プレビューエディターは無効化しておくと便利です。


コメント